Get ready. Der neue Editor steht in den Startlöchern
Mit diesem Betreff wurde ich Anfang Februar von CleverReach informiert, dass der neue Newsletter Editor für alle Accounts verfügbar ist.
Alle Nutzer von CleverReach erhalten nun Zugriff und können den neuen Editor ab sofort verwenden.
Laut Ankündigung ist der bisherige E-Mail Editor “in der ersten Zeit” weiterhin verwendbar. Dann wird er jedoch abgelöst.

Die Änderungen sind nicht so umfangreich, wie der erste Eindruck vermuten lässt.
Erfahrene Nutzer werden die bekannten Funktionen schnell entdecken und dürfen sich auf Verbesserungen freuen.
Ich stelle dir die größte Erweiterung, der neue Template Generator, vor.
Dann führe dich durch die Design-Einstellungen und die einzelnen Elemente des Newsletter Editors.
Übersicht
Vorlage erstellen mit dem neuen Template Generator
Der Template Generator unterstützt dich dabei, deine Newsletter Vorlage zu erstellen.
Du gibst die URL deiner Website ein und der Generator zeigt dir die Design-Einstellungen deiner Website in Newsletter Editor an.
Der Generator gibt nicht ein Logo oder eine Farbe vor, sondern stellt dir eine Auswahl zur Verfügung, die auf deiner Website verwendet wird.
Nacheinander kannst du dein Logo, die Hintergrundfarbe, die Textfarbe und Linkfarbe auswählen.
Ich habe den Generator getestet und die URL meiner Startseite www.irenetheiss.de angegeben.

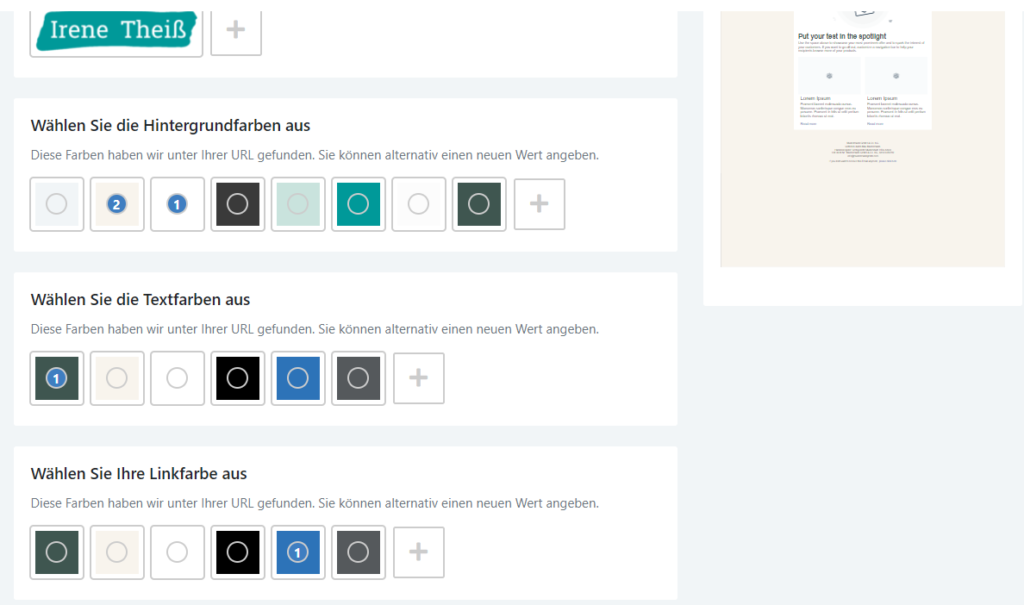
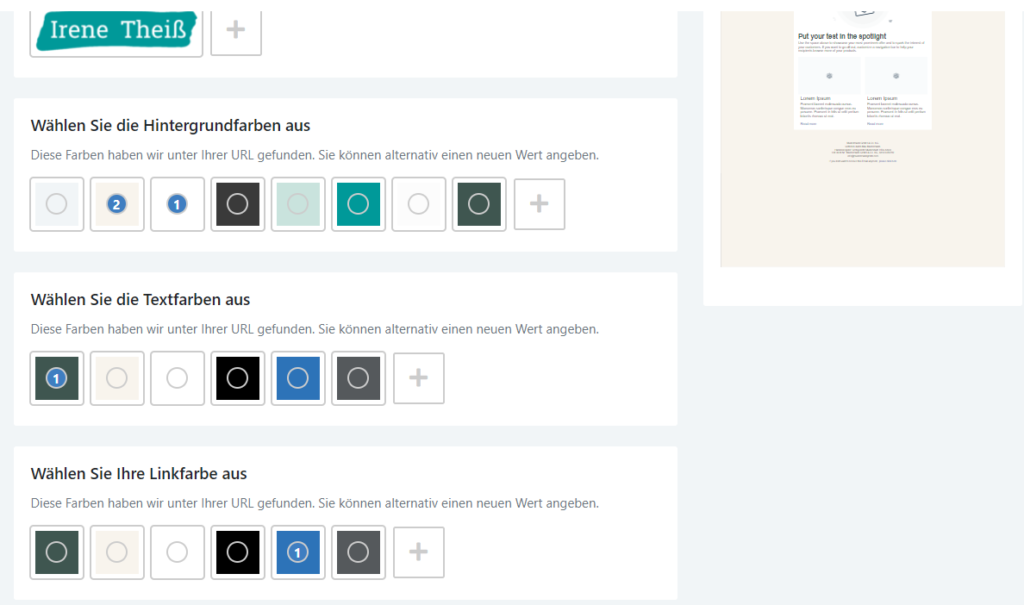
Logo und Hintergrund
Bei meinem Test wird mein Logo zuverlässig erkannt.
Das zusätzlich angezeigt Profilbild ist mein Favicon, also das kleine Symbol, das im Browser neben der URL angezeigt wird.
Die Hintergrundfarbe von meiner Startseite erkennt der Template Generator leider nicht.
Die hell-beige Farbe wird nicht in der Auswahl angezeigt, obwohl sie bei Textfarbe und Linkfarbe zur Auswahl steht.
Textfarbe und Linkfarbe
Als Textfarbe und Linkfarbe werden mir die Farbangaben von meiner Website korrekt anzeigt.
Der Generator nimmt keine sinnvolle Vorauswahl vor. Dabei hätte sich das bei der Linkfarbe angeboten.
Es gibt keine Unterscheidung in Überschriften und Fließtext. Schriftarten und Schriftgrößen werden nicht abgefragt.
Du brauchst ein Formular für deine Website?
Mein Fahrplan In 9 Schritten zum Anmeldeformular verschafft dir einen Aufgaben-Überblick.
Orientiere dich an meinen Anleitungen, Praxistipps und Checklisten und erhalte die Informationen, die du für den Start tatsächlich benötigst.
Weitere Farben hinzufügen
Bei der Farbauswahl Hintergrund, Text und Link ist noch nicht das passende dabei?
Über das Pluszeichen kannst du weitere Farben hinzufügen.
Weshalb ich die Farbwerte in RGB eingeben muss, erschließt sich mir nicht.
Üblicher ist der Hex-Wert, eine Angabe mit Raute und sechsstellige Kombination aus Zahlen und Buchstaben (wie #FF0000 für knallrot).
In allen weiteren Bereichen des Editors werden Farben als Hex-Werte angegeben.
Wenn du für deinen Newsletter andere Farben ergänzen möchtest, ist die Pipette hilfreich.
Damit wird der Mauszeiger zur “Lupe” und du kannst einzelne Pixel (in der gewünschten Farbe) auswählen.
Dies ist etwas umständlich, denn die Pipette verschwindet, wenn du die Editor-Seite verlässt und einen anderen Browser-Tab öffnest.
Mein Tipp: Verwende verkleinerte Browser-Fenster von Editor und deiner Website und stelle sie auf deinem Bildschirm nebeneinander. So kannst du mit der Pipette zu deiner Webseite wechseln.
Ein oder zwei Farben auswählen

Weshalb man zwei Farben auswählen kann, hat sich mir im ersten Moment nicht erschlossen.
Mir fehlt hier eine Erklärung, aber die Idee ist gut:
① ist die Einstellung für die Fläche der Nachricht / Content Background.
Hier wählst du als Hintergrund üblicherweise weiß und deine “normalen” Farben für Texte und Link.
② ist die Farbe des Hintergrunds und des Footers
Hier bestimmst du eine dezente Hintergrundfarbe und die Farbangaben für Footer-Text / Outer Text und Footer-Link.
Wählst du nur eine Farbe aus, erhalten Fläche der Nachricht und Hintergrund die gleichen Farbeinstellungen.
Bei meinem Test habe ich mich entschieden für
- zwei verschiedene Hintergrundfarben: weiß für die Fläche der Nachricht, beige für den Hintergrund
- identische Textfarbe: dunkelgrün für normaler Text und für Footer-Text
- identische Linkfarbe: blau für normaler Text und für Footer-Text
Der nächste Schritt
Mit “Template speichern und weiter” verlässt du den Template Generator und gelangst zum neuen Newsletter Editor.
Leider kannst du nicht nochmal zum Template Generator zurückzukehren. Um die Funktionen nochmal zu nutzen, musst eine neue E-Mail erstellen.
Deine Auswahl kannst du jedoch in den Design-Einstellungen im Newsletter Editor ändern.
Mein erster Eindruck
Der Template Generator ist eine hilfreiche Erweiterung für alle, die die Farben ihrer Website nicht griffbereit haben oder nachschlagen können.
Durch die Vorschau auf der rechten Seite kannst du abschätzen, welche Anmutung deine Farbauswahl hat.
Mit den ausgewählten Farben und den Voreinstellungen im Editor kannst du ein ansprechendes Newsletter-Layout erstellen, dass zu deinem Webdesign passt.
Als Anfänger wirst du von dieser Anleitung profitieren. Denn du musst dich nicht in die Design-Einstellungen im Editor einarbeiten, bevor du die erste E-Mail gestaltest.
Fortgeschrittene werden vom Template Generator enttäuscht, denn die Abfrage von Logo, Hintergrund, Textfarbe, Linkfarbe ist für sie nicht ausreichend.
Mir fehlt beispielsweise die Option, auch die Einstellungen für den Button auszuwählen. Auch für die Überschrift würde ich gerne eine Einstellungen treffen.
Beides ist für mich entscheidender für das Newsletter-Layout als die Linkfarbe.
Design-Einstellungen im Newsletter Editor
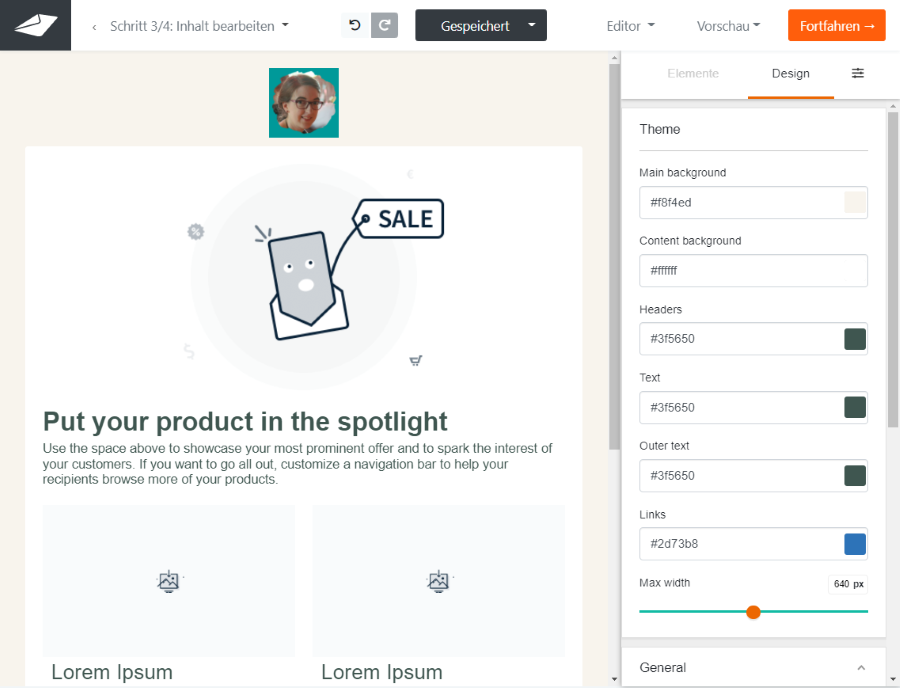
In der rechten Randspalte findest du unter Design die Grundeinstellungen für dein Newsletter-Layout.
Hier sind die Werte enthalten, die du im Template Generator ausgewählt hast.
Wenn du den Generator nicht verwendet hast, findest du stattdessen hier die Standard-Einstellungen von CleverReach vor.
Das Design gliedert sich in Theme, General, Images und Link Design.
Die Texte sind größtenteils auf Englisch. Hier hätte ich mir eine deutsche Übersetzung gewünscht, damit sich Nutzer ohne Design-Vorkenntnisse schnell zurechtfinden.

Theme – Einstellungen für Farben und Hintergrund
Unter Theme kannst du die Farbeinstellungen ändern und legst die Breite des Newsletters fest.
- Bei Main background legst du die Farbe fest, die als Rahmen um den Newsletter-Inhalt und für den Footer verwendet wird.
- Unter Content background gibst du die Farbe an, die dein eigentlicher Newsletter haben soll.
Ich empfehle hier weiß / #ffffff oder ein sehr heller Farbton, damit deine Texte gut lesbar sind.
Um einzelnen Elementen eine andere Hintergrundfarbe oder einen Rahmen zu geben, nutze direkt beim Element die Funktion “Darstellung” (Pinsel-Symbol). - Über Headers legst du eine Textfarbe für deine Überschrift fest, die von der übrigen Textfarbe abweichen kann.
Ich hätte mir diese Option bereits im Template Generator gewünscht, denn ich finde sie sehr effektvoll. - Bei Text änderst du die Standard-Schriftfarbe.
Alle anderen Einstellungen für Texte findest du unter “General”. - Outer text ist die Bezeichnung für die Rechtstexte am Ende jeder E-Mail, der sogenannte Footer.
Hier kann eine dunklere Schriftfarbe hilfreich sein, damit die Lesbarkeit auch auf der Hintergrundfarbe gut ist.
Die Schriftgröße kannst du leider weder hier noch an andere Stelle ändern. - Unter Links ist wie zu erwarten die Linkfarbe hinterlegt. Weitere Einstellungen zu den Links findest du unter “Link Design”.
- Mit Max width legst du fest, wie breit dein Newsletter auf Tablets und PC-Bildschirmen maximal angezeigt werden soll.
Die Standardeinstellung sind hier 640 Pixel.
Für eine gute Lesbarkeit empfehle ich eine Breite von 600 bis 700 Pixeln.
Wenn du ein Button-Element einfügst, erhältst du über „Elemente“ / „Design“ umfangreiche Layout-Möglichkeiten: Ausrichtung, Schriftfarbe, Hintergrundfarbe, Abstände, Eckenrundung, Schriftgröße und andere.
Jeder neu eingefügte Button ist jedoch gemäß den Standard-Einstellungen von CleverReach orange mit abgerundeten Ecken.
Um Zeit zu sparen, lege das gewünschte Design für einen Button einmal an. Dann kannst du ihn über “Duplizieren” (Zwei-Papierblätter-Symbol) vervielfältigen und an die weitere Stellen ziehen.

Das Element ist so als Vorlage unterhalb der Standard-Elemente abgespeichert.
Informiere dich hierzu im Hilfebereich von CleverReach (Suchbegriff „Snippet“).
General – Einstellungen für die Typografie
In der Kategorie General legst du die zentralen Einstellungen für deine Texte fest.
In den Text-Containern kannst du die Texte individuell formatieren in Schriftart, Größe, Farbe, Hervorhebung in Fett, Links setzen und mehr.
Wie der Platzhaltertext in den Elementen jedoch angezeigt wird, legst du unter “General” fest.
Bei Schriftart stehen dir zur Verfügung:
- 3 Schriften mit Serifen (wie Times Roman)
- 7 Schriften ohne Serifen (wie Arial)
- 3 Monospace Schriften (wie Courier), bei der wie bei einer alten Schreibmaschine alle Buchstaben gleich breit sind.
Wahrscheinlich ist deine Unternehmens-Schrift in der Auswahl nicht vorhanden.
Denn die bereitgestellten Standard-Schriftarten enthalten nur Klassiker wie Times oder Arial.
Wähle eine Schriftart aus, die ähnlich ist wie deine Unternehmens-Schrift.
Mit den Standard-Schriftarten stellt CleverReach sicher, dass es keine Darstellungsfehler gibt, wenn deine Leser den Newsletter mit Programmen wie Outlook öffnen.
Die Schriftgröße kannst du von 0 Pixeln bis 50 Punkt variieren.
Die Zeilenhöhe ist frei wählbar von 50% bis 250% der Schriftgröße.
Ich vermisse hier und an anderen Stellen die Möglichkeit, für die Darstellung am Desktop und Mobil unterschiedliche Schrift-Einstellungen zu hinterlegen.
Ich nutze regelmäßig die Vorschau und prüfe, ob die gewählte Schriftgröße am Handy gut lesbar ist.
Font weight, also die Schriftstärke, ist in der Standard-Einstellung auf Normal.
Letter spacing, also der Abstand zwischen den Buchstaben eines Worts, ist bei 0 px.
Du kannst hier einstellen, dass die Texte in Fett angezeigt werden oder dass es größere Lücken zwischen den Buchstaben gibt.
Ich empfehle dir jedoch, die Standard-Einstellungen beizubehalten, damit deine Text gut lesbar sind.

Schade, dass der neue Newsletter Editor an dieser Stelle keine Einstellungen für die Überschriften anbietet.
Die Schriftfarbe kannst du über „General“ / „Headers“ anpassen. Alle anderen Gestaltungsmöglichkeiten sind nur innerhalb der Text-Elemente vorhanden.
Ich empfehle dir daher, die Überschrift als separates Text-Element anzulegen und so vom Fließtext zu trennen. Dann kannst du die Überschrift kopieren oder als Snippet speichern und an anderer Stelle mit den gleichen Design-Einstellungen einzufügen. Das Kopieren geht schneller als die Gestaltung für jede Überschrift “von Hand” anzupassen.
Images und Link Design
Unter den Überschriften Images und Link Design findest du jeweils eine Einstellmöglichkeit.
Für die Bilder kannst du unter Mobile view padding festlegen, wie groß der Innenabstand ist.
Bei meinem Test habe ich die Funktionsweise nicht nachvollziehen können.
Ich bin davon ausgegangen, dass der Abstand von allen Bildern zum Rand (des Handys) größer wird, wenn ich die Werte erhöhe.
Tatsächlich haben sich die Änderungen aber nur auf mein Logo ausgewirkt. Hier musste ich aufwändig Werte testen, damit das Bild nicht verzerrt war.
Mit Link Design legst du fest, ob deine Links unterstrichen werden.
Du hast vier Auswahlmöglichkeiten: keiner, unterstrichen, überstrichen und durchgestrichen.
Die Optionen überstrichen und durchgestrichen erscheinen mir in dieser Funktion sinnlos und absolut unüblich. Besonders durchgestrichene Links wären irritierend für unsere Leser.
Mein erster Eindruck
Die Design-Einstellungen sind nicht so übersichtlich, wie ich erwartet habe.
Für mich ist der Aufbau ist nicht immer logisch.
Dieser Effekt wird noch stärker durch die Mischung aus englischen Begriffen und einzelnen ins deutsche übersetzte Wörter.
Leider fehlen mir einige grundlegende Funktionen, wie übergreifende Einstellungen für Buttons und Überschriften.
Dadurch wird der Design-Bereich weniger Zeitersparnis bringen als von mir erhofft.
Ich empfehle dir, die Einstellungen nicht vollständig durchzuarbeiten, sondern nur gezielt einzugreifen. Passe die Farben, die Einstellungen für die Texte und bei Bedarf die Breite des Newsletters an.
Die anderen Angaben sind teilweise für Design-Profis relevant. Diese werden sich jedoch daran stören, dass von anderen Anbietern bekannte Einstellungen fehlen.
Elemente im neuen Newsletter Editor
Das Design steht fest? Dann setzt du jetzt deinen Newsletter aus Elementen zusammen.
Im bisherigen Editor findest du 15 Elemente in der rechten Randspalte. Das wird schnell unübersichtlich.
Im neuen Editor erwarten dich acht Elemente.
Keine Sorge, hier sind keine Funktionen verloren gegangen. Stattdessen wird es übersichtlicher und mit Product erwartet dich ein variantenreiches Element.

Wie im übrigen Editor sind die Beschreibungen auf Englisch. Aber durch die Abbildungen finde ich die Auswahl dennoch verständlich.
Text, Image, Button, Spacer, Divider und Social kennst du bereits aus dem alten Editor.
Diese Elemente fügst du per Drag and Drop in deinen Newsletter ein. Wähle beispielsweise den Button aus der rechten Spalte aus. Halte die Maustaste gedrückt und ziehe das Element in die Hauptspalte an die gewünschte Position.
Neu ist, dass sich bei Layouts und Product rechts eine Auswahl öffnet, sobald du das Element positioniert hast. Mit einem Klick wählst du eine von 8 Layout-Varianten oder 4 Produkt-Varianten.
Somit gibt es insgesamt mehr Elemente als im alten Editor.
Element Text mit gleichen Funktionen
Beim Text-Element erscheint ein Text-Editor mit umfangreicher Auswahl direkt über dem Feld. Die rechte Randspalte bleibt leer.
Die Funktionen sind identisch mit dem bisherigen Editor. Aber die Anzeige direkt über dem Textfeld ist bequemer als die bisherige Lösung im oberen Bereich des Bildschirms.
Die Schriftgröße kannst du nicht frei festlegen, aber die Auswahl ist umfangreich und sinnvoll gewählt. Für detaillierte Einstellungen wechselst du in die rechte Spalte. Dort kannst du unter “Design” / “General” punktgenau die Schriftgröße für die gesamte E-Mail festlegen und die Zeilenhöhe anpassen.
Ein separates Element Überschrift bietet der Editor leider nicht.
Vorgesehen ist, dass du die Überschrift im Text-Editor “von Hand” anpasst.
Zwar kannst du Worte oder Absätze als Heading festlegen. Aber du hast keine Möglichkeit, die Gestaltung der Überschriften übergrreifend anzulegen. Deswegen musst du alle Überschriften einzeln anpassen, wenn du beispielsweise die Schriftgröße änderst.
Oder du befolgst meine Tipps (siehe Design-Einstellungen, General) und kopierst deine Überschriften oder speicherst sie als Snippet.
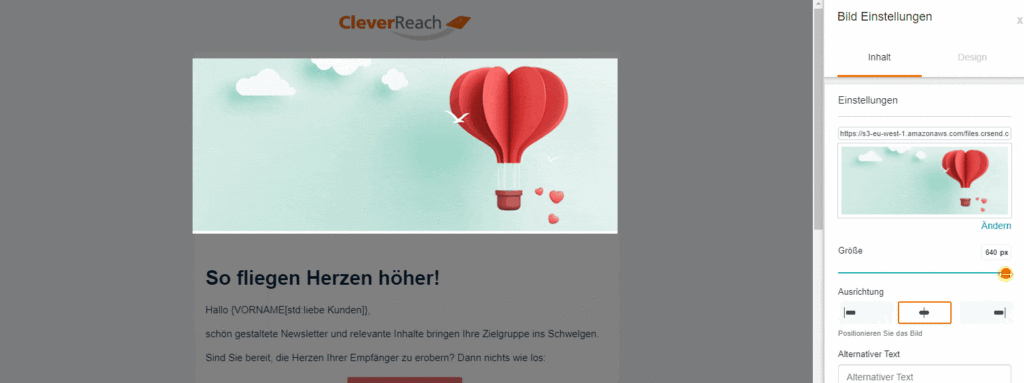
Bilder einfügen mit Image
Die Einstellungen für deine Bilder nimmst du beim neuen Element Image über die rechte Randspalte vor.
Dies ist übersichtlicher und für Anfänger verständlicher als beim alten Editor.
Um das Vorschaubild zu ersetzen, klicke rechts auf den Platzhalter oder auf den Link “Ändern”.
Dann öffnet sich ein Pop up Fenster und du kannst ein Bild aus deinem Archiv auswählen oder ein neues Bild hochladen.
Die Bildgröße änderst du mit dem Schieberegler, die Ausrichtung mit den drei Buttons.

Du möchtest die Außenabstände nach oben, unten, links und rechts anpassen?
Dann wechsele vom Reiter “Inhalt” zu “Design”.
Ich empfehle dir, zudem bei Alternativer Text eine kurze Bildbeschreibung einzufügen. Diese wird deinen Lesern angezeigt, wenn sie deine E-Mail lesen und in ihrem E-Mail-Programm die Bilderanzeige deaktiviert ist.
Zuletzt solltest du unter Link die URL einfügen, die mit dem Bild verknüpft werden soll.
Ich nutze diese Funktion bei Produkt-Newslettern gerne, um Leser auf die passende Produktseite im Onlineshop weiterzuleiten.
Spacer und Divider für Abstände und Trennlinien
CleverReach bietet dir zwei Möglichkeiten, deine E-Mail optisch zu gliedern:
Spacer ist ein Abstandsregler, mit dem du beispielsweise nach einem Button etwas Leerraum einfügst.
Diese Funktion ist ideal für alle, die gerne nach Augenmaß arbeiten.
Die Kombination aus Schieberegler und abgedunkelter Fläche in der Hauptspalte zeigen dir deutlich, was deine Einstellungen bewirken.
Der Divider funktioniert nach dem gleichen Prinzip, hat aber mehr Funktionen.
Statt einer leeren Fläche fügst du hier eine Trennlinie ein.
In der rechten Spalte legst du diesmal nicht nur den Abstand fest, sondern auch Farbe, Höhe und Breite der Linie.
Schade, dass es keine Alternative zur Linie gibt.
Wenn du einen Rahmen um ein Element legst, bietet CleverReach dir eine außergewöhnlich große Design-Auswahl. Beim eigentlichen Trennelement Divider bleibt es beim Klassiker “solide”.
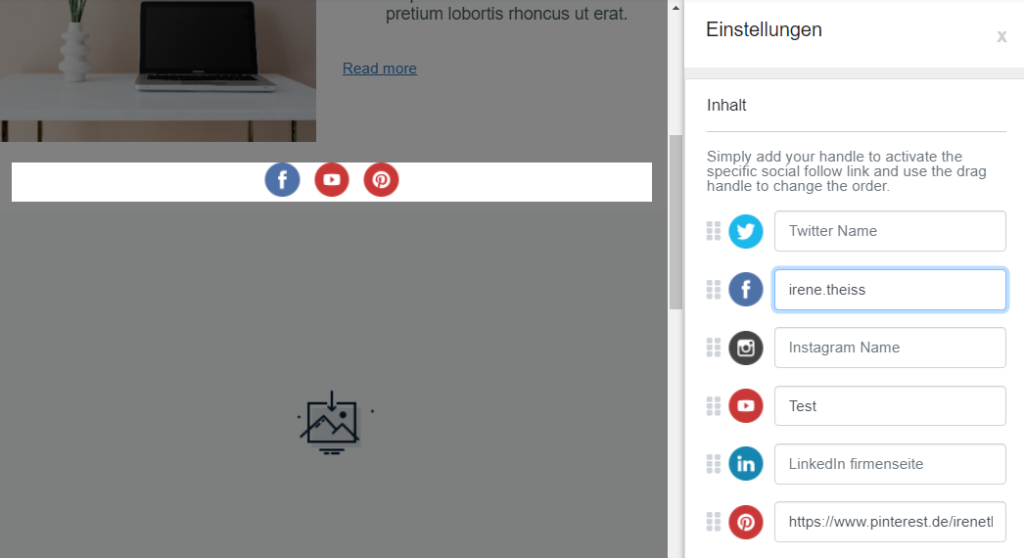
Element Social mit sechs Social Media Symbolen

Optisch hat sich beim Element mit den Social Media Symbolen nichts geändert.
Das Element enthält runde, einfarbige Symbole für Twitter, Facebook, Instagram, YouTube, LinkedIn und Pinterest.
Verglichen mit dem bisherigen Editor ist es viel einfacher, deine Social Media Kanäle zu verlinken.
Trage in der rechten Spalte unter “Inhalt” den Nutzernamen des Profils ein und schon erscheint das Symbol in der Hauptspalte.
Gehe mit dem Mauspfeil auf die sechs Punkte links vom Symbol und lege die Reihenfolge nach deinen Wünschen fest.
Prüfe mit Hilfe der Vorschau-Funktion, ob der Editor den eingegebenen Nutzernamen korrekt in einen Link umwandelt.
Bei mir hat dies technisch gut funktioniert. Bei meinem Test habe ich einmal statt des Nutzernamens die komplette URL eingefügt und dies führt zu einem fehlerhaften Link.
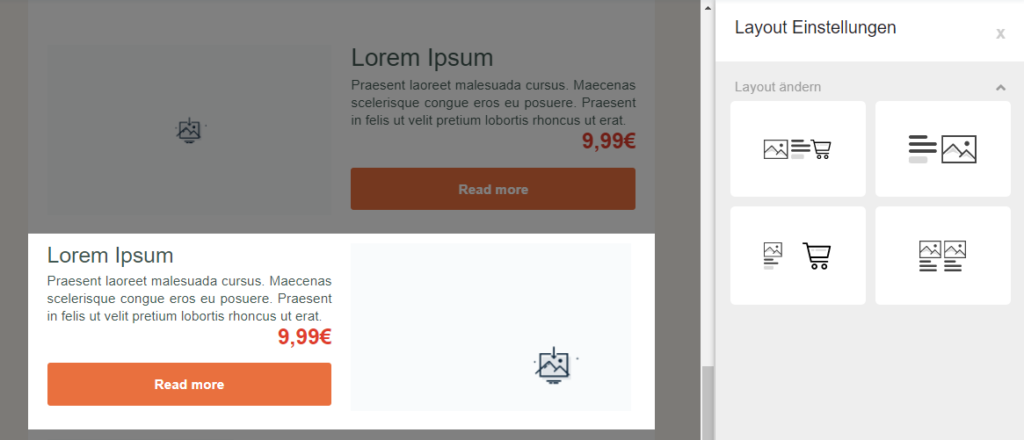
Layouts und Product – Element-Kombinationen in Varianten
Layouts sind zweispaltige oder dreispaltige Elemente mit Bild und Text.
Dir stehen acht Varianten zur Auswahl.
Bei Product erwarten dich vier Layout-Varianten.
Diese enthalten neben Text und Bild auch eine Preisangabe und einen Button.
Die große Auswahl deutet es bereits an: du kannst keine Elemente entfernen oder hinzufügen. Zwar kannst du beispielsweise den Überschriften-Text löschen. Dann bleibt aber eine leere Fläche oberhalb des folgenden Elements.
Ich vermisse bei den Layouts die Möglichkeit, einen Button einzufügen.
Deswegen werde ich für die Ankündigung von Blogartikeln das Element Product nutzen.
Die Preisangabe kann ich leer lassen und habe dann eine Kombination aus Text, Bild und Button.

Du stellst beim Schreiben des Newsletters fest, dass das gewählte Layout nicht optimal passt?
Klicke oben links auf das kleine Symbol mit Bild und Text namens “Layout wählen”.
Du bekommst rechts wieder alle Varianten angezeigt und kannst wechseln.
Ganz unproblematisch ist diese späte Entscheidung nicht: Die Texte und Bilder werden verschoben. Aber die Formatierung der Texte geht dabei verloren.
Keine Elemente für Navigation und Footer
Das Element Navigation ist nicht mehr vorhanden.
Im alten Editor ist es noch verfügbar und auch einige Editoren von anderen Anbietern besitzen dieses Element.
Besonders für Onlineshops finde ich eine Navigation hilfreich, um im Kopfbereich übersichtlich zu den Shop-Rubriken zu verlinken.
Ich kann nicht nachvollziehen, weshalb es weggefallen ist. Wird es tatsächlich nur selten genutzt?

Der Footer wird in jedem Newsletter automatisch angelegt.
Das Layout bietet kaum Gestaltungs-Möglichkeiten. Von mir dringend gewünschte Verbesserungen gegenüber dem bisherigen Editor gibt es nicht.
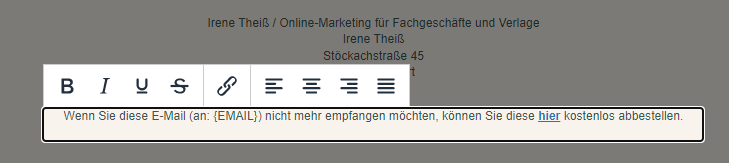
Ich habe bei den rechtlichen Angaben wie Abmeldelink und Impressum nur einen reduzierten Text-Editor:
Ausrichtung (beispielsweise linksbündig) und Text fett oder kursiv setzen, unterstreichen oder durchstreichen. Zudem kann ich einen Link setzen.
Besonders einschränkend finde ich, dass ich die Schriftgröße nicht anpassen kann. Die Texte sind sehr klein und damit schlecht lesbar.
Dabei möchte ich diese Angaben nicht verstecken, sondern Kontaktmöglichkeiten wie E-Mail-Adresse oder Telefonnummer deutlich darstellen.
Schwierig wird es, mit dem Smartphone einen Link anzuklicken.
Mit großen Fingern das Wörtchen “hier” zu treffen, wird so zur Geschicklichkeitsübung.
Mehr Infos zum Thema Footer im Blogartikel Diese Pflichtangaben gehören in den Footer (inklusive Tipps für kundenfreundliche Zusatzinfos)
Neue Funktion “Schieberegler”
Die Größe von Bildern, Linien und Abständen kannst du im neuen Editor mit einem Schieberegler bequem anpassen.
Dies ist zugänglicher als die bisherige Lösung, die Breite in Punktangabe oder Pixel festzulegen.
Jetzt siehst du sofort, wie sich deine Änderungen auswirken und kann nach Optik statt nach Zahlenwerten vorgehen.

Leider ist es nicht möglich, ein Bild in der zweispaltigen Ansicht größer darzustellen als 310 Pixel, also der Hälfte der Inhaltsbreite.
Ich wünsche mir auch hier eine Eingabe-Funktion, mit der ich bei zweispaltigen Elementen die Spaltenbreite selbst einteilen kann.
Diese Funktion macht es leichter, schmale Bilder ansprechend zu präsentieren, ohne dass sie im Design “verloren” gehen.
Mein Fazit zum neuen Newsletter-Editor
Beim neuen Editor gefällt mir die Optik sehr gut. Die Darstellung ist aufgeräumt und ich erhalte schnell einen Überblick über die Funktionen.
Dass die Begriffe überwiegend auf englisch sind, erschwert die Einarbeitung hingegen.
Besonders von einem deutschen Newsletter-Anbieter erwarte ich, dass der Editor als wesentliches Instrument beim Newsletter-Marketing deutschsprachig ist.
Bei den Elementen und dem Design wünsche ich mir mehr Gestaltungsfreiheiten.
Dennoch habe ich zwei Highlights gefunden:
- Das neue Element Product hilft mir, Produkt-Newsletter schneller zu erstellen.
- Der Schieberegler für die Bilder zeigt mir, dass der neue Editor von CleverReach das Potential hat, deutlich nutzerfreundlicher sein.
Wichtiger als meine Wünsche und Funktionserweiterungen ist jedoch:
Den Nutzern von CleverReach wird der Umstieg von bisherigen Editor auf den neuen leicht gelingen.
Fast alle bekannten Einstellungen sind weiterhin vorhanden.
Wer bisher gut zurecht kommt, wird sich über den übersichtlichen Aufbau und mehr Funktionen freuen.
Dieser einfache Umstieg bedeutet zugleich, dass große Neuerungen ausbleiben.
Der Editor bietet nicht “mehr” als die Editoren der anderen Anbieter, sondern nähert sich nur an deren Möglichkeiten an.
Aber ich weiß von den anderen Anbietern auch, dass nach der großen Umstellung kleinere Erweiterungen folgen. Deswegen bin ich auch bei CleverReach zuversichtlich, dass sich einige meiner Wünsche noch erfüllen werden.
Hast du den neuen Editor von CleverReach bereits ausprobiert?
Schreibe gerne einen Kommentar oder eine E-Mail an hallo@irenetheiss.de und verrate mir, wie er dir gefällt.


