Eine Königsdisziplin unter den Marketingtexten sind Landingpages.
Zu kaum einem Thema gibt es so viele Expertentipps:
Die perfekte Überschrift finden, mitreißende Verkaufstexte schreiben, optimierte Vorlagen von Landingpage-Tools, A-/B-Test für die Button-Farbe …
Uff. Ganz schön einschüchternd.
Vielleicht entsteht bei dir das Gefühl: Ich weiß noch viel zu wenig, um loszulegen.
Bitte, lasse dich nicht durch deine Recherche entmutigen.
Starte mit einer einfachen Webseite für dein Freebie, damit es verfügbar ist.
Dazulernen und optimieren ist wichtig. Aber anfangen ist wichtiger.
- Konzentriere dich auf die wichtigsten 7 Elemente.
- Überprüfe, ob der Anmeldeprozess funktioniert.
- Stelle die Seite online und verschiebe Optimierungen auf später.
Übersicht
Vielen Dank an meine Newsletter-Leserinnen, die mir die Beispiele für diesen Artikel zur Verfügung stellen.
Ihr habt tolle Landingpages und sehr kreative Freebies.
Aufbau einer einfachen Freebie-Landingpage
Diese 7 Bestandteile sollte die Website für dein Freebie enthalten:
- Überschrift (mit mehreren Bausteinen)
- Beschreibung des Freebies (mit Aufzählungen)
- Bild oder Grafik
- Handlungsaufforderung (ein oder mehrere Buttons)
- Anmeldeformular mit Verknüpfung zu deinem Newsletter-Tool
- Infos über dich
- Testimonials oder andere Hinweise, um Vertrauen aufzubauen
Wenn du zum ersten Mal eine Landingpage erstellst, kann dich dieser Umfang überfordern.
Und vermutlich fehlen dir einzelne Bestandteile.
Deswegen konzentriere dich zunächst auf Überschrift, Beschreibung, Anmeldeformular und eine kurze Info über dich.
Besonders Testimonials kannst du auch später noch ergänzen. Und auch deine Texte kannst du jederzeit überarbeiten und noch besser an deine Zielgruppe anpassen.
Stelle dein Freebie vor: Überschrift
Bei der Überschrift für deine Landingpage ist der Nutzen des Freebies wichtiger als die Produkteigenschaften.
Formuliere einen prägnanten Titel, der zeigt, was Nutzer mit deinem Freebie erreichen können.
Ich verwende gerne eine Kombination aus erklärende Beschreibung und Vorteil.
Verknüpfe als Blogger beispielsweise “kostenlose Checkliste” und das Versprechen “Familienfotos mit dem Handy, die nicht gestellt wirken”.
Oder als Onlineshop “Willkommens-Gutschein für neue Newsletter-Leser” und “Wir übernehmen die Versandkosten für deine nächste Bestellung”.
Du möchtest mehr zu diesem Thema erfahren?
Meine Leseempfehlung ist dieser Blogartikel von Landingpage-Expertin Madita Schäkel: 6 Landingpage Headlines und was du von ihnen lernen kannst, um mehr Conversions zu bekommen
Die darin vorgestellten Überschriften bestehen aus bis zu 3 Elementen.
- Eine Headline mit konkretem Nutzenversprechen.
- Eine Subheadline, die Einwände ausräumt, auf die Zielgruppe eingeht oder die Headline erklärt.
- Und eine “Augenbrauen Copy” als kompakte Produktbeschreibung.
Beschreibung mit Stichworten und Hinweis auf Nutzen
Nach der Überschrift folgt eine kurze Einleitung, in dem du die auf das aktuelle Problem deiner Zielgruppe hinweist.
Wenn es nicht zu deiner Marketing-Strategie passt, auf Schmerzpunkte hinzuweisen, kannst du positive Aussagen formulieren.
Beginne deine Stichpunkte beispielsweise mit “Du willst …”
Verstecke diese Vorteile deines Freebies nicht in einem langen Fließtext.
Um den Text schnell zu überblicken, eignen sich Aufzählungen mit drei bis vier Stichpunkten.
Wenn du Erfahrung mit Webdesign hast, kannst du Icons und kurze Texte kombinieren.
Verwende in deinen Texten die Formulierungen, die auch deine Kunden benutzen.
So kannst du überzeugen, ohne zu überfordern oder marktschreierisch zu wirken.
Ich habe die Erfahrung gemacht, dass die manche Zielgruppen den Begriff Freebie nicht kennen.
Darum empfehle ich konkrete Produktbeschreibungen und ergänzende Hinweise wie „0-Euro-Produkt“ oder “Willkommensgeschenk”.
Zeige dein Freebie als ansprechendes Bild oder Grafik
Zu viel für den Anfang? Dann lasse diesen Schritt weg.
Wenn du ein physisches Produkt anbietest (als Beigabe zur Onlineshop-Bestellung), bist du in Sache Bildmaterial im Vorteil.
Meine Kundin Susanne Hirt von TRENDSCHNITT bietet einen Stoffverbrauch Pocket Guide an.
Er ist ein praktisches Hilfsmittel für die Stoffberechnung für Hosen, Kleider, Jacken und mehr.
Auf ihrer Landingpage beschreibt sie dies knapp und präzise. Das Foto unterstützt den Beschreibungstext optimal. Interessenten erkennen direkt, wie praktisch der Pocket Guide ist.

Weitere Infos zum Freebie findest du auf Susannes Landingpage:
trendschnitt.ch/de/stoffverbrauch-pocket-guide/
Aber auch ein digitales Produkt kannst du ansprechend präsentieren
- Für Checklisten und eBooks eignen sich Mock ups.
Das sind Fotos von Laptops oder Handys, in die du dein Screenshot einbaust.
Einfach geht dies mit Angeboten wie smartmockups.com - Erstelle eine Grafik, in der du das Deckblatt oder auch mehrere Seiten (teilweise verdeckt) oder Ausschnitte zusammenstellst.
- Nutze ein Standbild (in einem Laptop Mock up), wenn du ein Video anbietest.
- Für Rabattcodes eignen sich Grafiken, die den Gutschein darstellt (beispielsweise erstellt in Canva, Suchbegriff „Geschenkgutschein“).
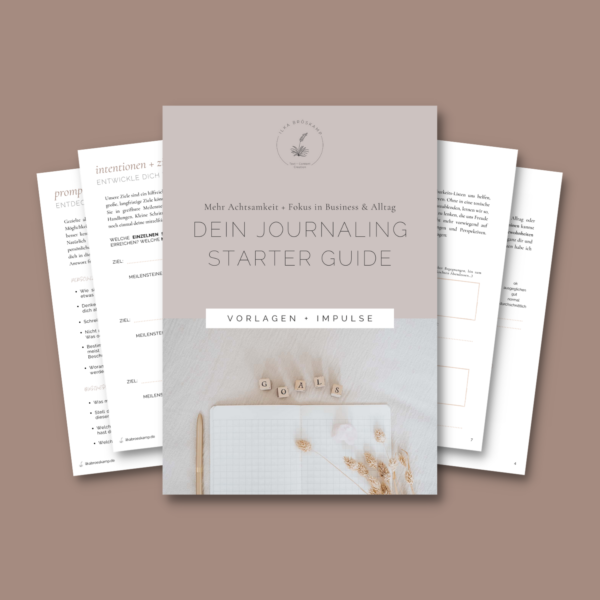
Die Texterin Ilka Bröskamp hat einen Journaling Starter Guide verfasst.
Als Grafik für Ihre Landingpage hat sie das Deckblatt und vier Einzelseiten zusammengestellt.
Interessenten sehen so, wie umfangreich das Freebie ist und werden neugierig auf den Inhalt.
Weitere Infos zum Guide findest du auf Ilkas Landingpage:
ilkabroeskamp.de/journaling-guide/

Call to Action: Der auffällige Button, der zum Anmelden motiviert
Das Anmeldeformular befindet sich erst am Ende deiner Landingpage.
Damit deine Websitebesucher nicht vorher das Interesse verlieren und abspringen:
Ergänze einen Button im oberen Bereich der Webseite, mit dem Interessenten mit einem Klick zum Formular springen.
Der Button als Design-Element ermöglicht zwei Dinge:
- Durch die auffällige Farbfläche erkennen Besucher direkt, was sie auf dieser Webseite erwartet: Die Anmeldung für dein Freebie
- Interessenten gelangen mit einem Klick zum Anmeldeformular. Sie müssen nicht bis zum Ende der Seite scrollen.
Beispiele für kurze Formulierungen
Wenn du wenig Erfahrung beim Texten hast, verzichte auf verschiedene Formulierungen, sondern bleibe bei einer Aufforderung.
Du möchtest variieren? Dann mache deutlich, dass das Ergebnis bei allen Buttons das Gleiche ist: die Anforderung des Freebies.
Gestalte den Anmeldeprozess einfach
Ein schlichtes Anmeldeformular für dein Freebie besteht aus drei Elementen:
- einem Feld für die E-Mail-Adresse,
- einen Anmelde-Button
- dem Hinweis zum Datenschutz.
Zusätzlich kannst du den Namen abfragen, um die Leser persönlich anzusprechen.
Spätestens beim Anmeldeformular musst du auf deiner Landingpage deutlich kommunizieren, dass die Interessenten mit ihrer Anmeldung zugleich deinen Newsletter abonnieren.
Ergänze den Hinweis, dass sie sich jederzeit mit einem Klick abmelden können.
Verweise für weitere Infos zur Verwendung der Daten auf deine Datenschutzerklärung.
Wenn du dich zum Thema DSGVO einlesen möchtest, schau dir den Blogartikel an: 10 Datenschutz-Fehler, die du bei deinem Newsletter vermeiden solltest
Setze über das Formular eine Überschrift mit konkreter Aufforderung.
Was sollen die Interessenten jetzt tun und welches Ergebnis erzielen sie so?
Unterstützend kannst du eine Fast-geschafft-Seite und eine Danke-Seite vorbereiten.
Damit begleitest du deine neuen Leser durch den Anmeldeprozess und bietest Anreize, nach der Anmeldung auf deiner Website zu bleiben.
Stelle dich und deine Expertise kurz vor
Spätestens wenn sie zum Formular gelangen, fragen sich deine Besucher: “Auf welcher Website bin ich hier eigentlich gelandet?”
Baue daher unterhalb des Formulars einen Textblock ein, indem du dich kurz vorstellst.
Baue Vertrauen auf, damit die Website-Besucher dir ihre E-Mail-Adresse mitteilen.
Für deine Vorstellung sind zwei bis drei Sätzen bereits ausreichend.
Gehe davon aus, dass die Interessenten zum ersten Mal auf deiner Website sind und dich nicht kennen.
Ideal ist, wenn du einen inhaltlichen Bezug zu deinem Freebie herstellst.
Ergänze ein Foto von dir, damit dein Angebot ein “Gesicht” bekommt.
Positiver Nebeneffekt:
Die Kurzvorstellung verhindert, dass Interessenten die Landingpage verlassen, um sich zunächst deine Über-mich-Seite anzuschauen.
Beispiel:
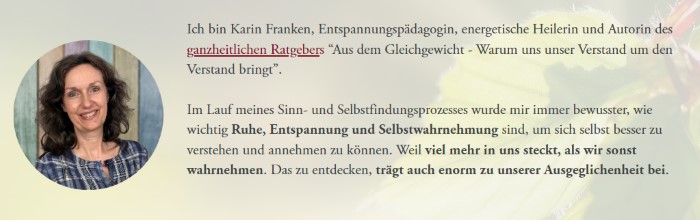
Karin Franken bietet den Ratgeber „Für dein inneres Gleichgewicht“ mit vielen Anregungen zu Entspannung und Selbstwahrnehmung an.
Am Ende ihrer Landingpage stellt sie sich als Entspannungspädagogin und Ratgeber-Autorin vor und beschreibt ihre Motivation und Qualifikation.

Nutze Testimonials, die dein Nutzenversprechen bestätigen
Zu viel für den Anfang? Dann lasse diesen Schritt weg.
Du hast bereits Feedback zu deinem Freebie erhalten? Bitte darum, diese positive Rückmeldung als Testimonial auf deiner Landingpage verwenden zu dürfen.
Besonders aussagekräftig ist eine Kundenstimme, wenn Interessenten mehr über den Nutzen deines Freebies erfahren.
Wie kommt dein Freebie zum Einsatz? Welches Problem hat es gelöst? Welches Ziel ist damit erreicht worden?
So vermeidest du auf der Landingpage Ablenkungen
Vermeide alle Elemente, die von der Landingpage wegleiten.
Diese Seite ist kein Übergang zu weiterem Content. Hier geht es nur um die Entscheidung “für das Freebie anmelden” oder “zurückkehren zur vorherigen Seite”.
Blende Menüleiste und die Sidebar aus, wenn du es technisch einrichten kannst (oder du Hilfe durch einen Webdesigner erhältst).
Verwende einen schlichten Footer, der nur Impressum und Datenschutzerklärung enthält.
Teste, ob Interessenten innerhalb weniger Sekunden verstehen, was du anbietest.
Achte auf den Bereich, der ohne zu scrollen sichtbar ist (above the fold).
Prüfe hierbei nicht nur die Desktop-Version deiner Seite, sondern auch die mobile Ansicht.
Was bietest du auf dieser Seite an? An wen richtet sich das Angebot? Welchen Nutzen hat dein Freebie?
Mein Tipp: Bitte jemanden, der dein Unternehmen nicht gut kennt, um Hilfe.
Erkennt er oder sie innerhalb weniger Sekunden, was du anbietest? Wird klar, dass es sich um ein kostenloses Angebot handelt?
Du weißt nicht, wen du fragen sollst? Schicke mir gerne eine E-Mail mit Link zu deiner Landingpage an hallo@irenetheiss.de
Oder verfasse einen Kommentar mit Link und bitte hier um Feedback.
So kannst du weitermachen


Liebe Irene,
ich habe schon mehrere Landingpages für Freebies erstellt. Dennoch empfinde ich deine Zusammenstellung als sehr hilfreich. Im Prinzip ist es ein kleiner Leitfaden, nach dem man sich richten kann. Vielen Dank dafür.
Liebe Grüsse, Silvia
Es freut mich sehr, dass du dir als erfahrene Landingpage-Schreiberin diese Übersicht weiterhilft.