Innerhalb von 2 Sekunden entscheiden wir, ob wir eine E-Mail lesen oder sie in den Papierkorb verschieben.
Mit einer Header-Grafik erkennen deine Newsletter-Leser sofort, wer ihnen schreibt und welche Inhalte sie erwartet.
Dein Logo oder Banner (und optional ein thematisch passendes Bild) sorgen dafür, dass du erkannt wirst. Zudem macht deine E-Mail einen professionellen Eindruck, ohne dass du viel Zeit in die Gestaltung investierst.
Dabei musst du nicht für jeden Newsletter eine neue Grafik erstellen oder einen Designer beauftragen.
Ich stelle dir drei schnell umsetzbare Konzepte für ansprechende Header vor.
Du kannst die Ideen mit einem Grafikprogramm wie Canva umsetzen.
Ich zeige dir aber auch, wie du einen Header direkt im Editor deines Newsletter-Programms baust.
Übersicht
Warum ist der Kopfbereich für deinen Newsletter so wichtig?
Wenn ein Leser deinen Newsletter öffnet, hast du bereits einen ersten Erfolg erzielt. Jetzt entscheidet er innerhalb weniger Sekunden, ob es sich lohnt, den gesamten Newsletter zu lesen. Falls nicht, wird er die E-Mail löschen oder gar als Spam markiert.
Der obere Bereich der E-Mail hat die wichtige Aufgabe, die auf deine Inhalte neugierig zu machen. In diesem Bereich (above the fold) befinden sich der Header und die ersten Zeilen des Textes.
Mit einem gut aufgebautem Kopfbereich erkennt der Empfänger sofort, wer diese E-Mail geschrieben hat. Er kann abschätzen, was ihn erwartet, wenn er die Nachricht weiterliest.
Tipp: Verlinke das Logo oder die Grafik zu deiner Startseite. Viele Leser klicken gerne auf die Bilder und Logos in einem Newsletter. So ist der Header zugleich der schnellste Weg zu deiner Website.
Header-Idee 1: schlichtes Newsletter-Design mit Logo
Für diese schlichte Variante eines Headers verwendest du dein Logo als einziges grafisches Element.
Setze es linksbündig oder zentriert.
Dieser Header ist themen-neutral und für jeden Newsletter einsetzbar.
Aus deinem Logo wird nicht direkt ersichtlich, was du anbieten? Dann platziere darunter eine aussagekräftige Überschrift und/oder Bildmaterial.

Ein mehrfarbigen oder detailreichen Logos wirkt gut auf einem transparenten Hintergrund.
Schlichte Logos werden durch einen farbig hinterlegter Hintergrund (in deinen Unternehmensfarben) aufgewertet.
Detailreiche oder farbenfrohe Logos wirken besonders gut, wenn du sie mittig platzierst und ihnen so Raum gibst.
Wenn dein Logo wenig Platz benötigt, kannst du auf der rechten Seite Social Media Icons einbinden oder einen kurzen Text.
Onlineshops kombinieren ihr Logo mit einer Navigation, also Links zu den wichtigsten Shop-Rubriken.
Für wen eignet sich diese Idee?
Ich empfehle diesen Header, wenn du im Newsletter mit großen, aussagekräftigen Fotos arbeitest.
Das Logo setzt einen ersten Akzent, der Fokus liegt jedoch auf den folgenden Bildern.
Die Logo-Variante eignet sich auch, wenn deine E-Mail textlastig ist und du auf Layout-Elemente verzichtest.
Der Newsletter wirkt dann wie ein Brief und somit nahbar. Daher setzen viele Berater und Coaches auf dieses Design.
Header-Idee 2: Banner-Grafik im Unternehmensdesign

Für diese Variante erstellst du ein Banner in einem Grafikprogramm.
Ich empfehle dir hierfür die 5 kostenlosen Canva-Vorlagen von der Designerin Jenny Jensen.
Sie haben ein sehr ansprechendes und klares Design und sind direkt in der passenden Größe.
Erstelle dir hier eine Kopie von Jennys Vorlagen. Sie werden direkt in deinen Canva Account kopiert.
Eine Banner-Grafik ist optisch ansprechend und geeignet für Newsletter mit Produkt-Bildern oder Layout-Elemente wie Linien, Kästen und Grafiken. Für ein einheitliches Design greife die Farben und Schriften des Headers bei den folgenden Elementen auf.
Wenn du in deine Header-Grafik Text einbaust, achte auf die Schriftgröße und eine gut lesbare Schriftart.
Wenn dein Newsletter auf einem kleinen Bildschirm geöffnet wird, passt sich die Grafik auf die Bildschirmbreite an.
Durch die Skalierung ist im Beispiel „Dein Newsletter für innere Stärke“ auf Smartphones nicht lesbar.
Ein Nachteil dieser Header-Variante:
Wenn der Empfänger sein Postfach so eingestellt hat, dass Bilder nicht automatisch angezeigt werden, gehen Informationen verloren.
Stelle sicher, dass wichtige Infos aus der Header-Grafik im Text “above the fold” stehen. Auch ohne Bilder muss sofort klar werden, worum es in deiner E-Mail geht.
Für wen eignet sich diese Idee?
Der Header ist gut geeignet, wenn du einen Newsletter mit verschiedenen Rubriken schreibst und deine Inhalte mit Layout-Elementen strukturieren möchtest.
Wenn Website, Social Media Beiträge und Newsletter optisch abgestimmt sind, erkennt der Empfänger dich als Absender sofort wieder.
Der Newsletter wirkt professionell, aber auch weniger persönlich.
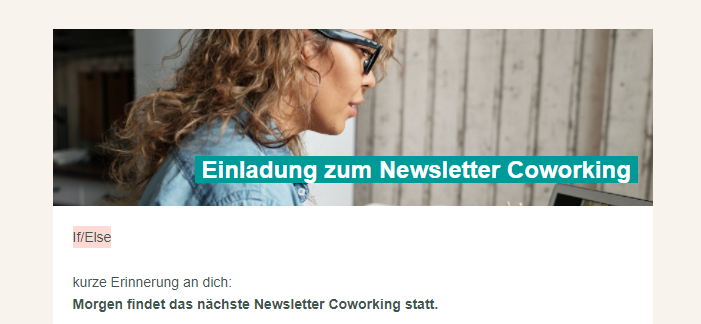
Header-Idee 3: Logo / Text kombiniert mit Hintergrundbild


Alternativ zu einer statischen Banner-Grafik kannst du dein Logo mit einem Hintergrundfoto kombinieren.
Beide Elemente kannst du direkt im Newsletter-Editor zusammenfügen.
Dein Hintergrundbild sollte ein Querformat sein, das auch “funktioniert”, wenn der Rand abgeschnitten wird.
Im Unterschied zum Banner ist das Logo responsiv: die Größe wird auf Smartphone-Größe angepasst. Das ausgewählte Hintergrundbild wird hingegen auf Bildschirmbreite verkleinert.
Wählen ein neutrales Motiv aus, wenn du den Header ganzjährig verwenden möchtest. Oder tausche das Bild passend zum Anlass aus (Weihnachten, beworbene Produkte).
Newsletter-Programme wie Brevo und rapidmail haben eine Mediathek, in der lizenzfreie Bilder hinterlegt sind. Auch Datenbanken wie Pixabay, Unsplash oder Pexels sind gute Quellen.
Für mehr Unternehmensbezug verwende dein eigenes Bildmaterial. Ideal sind Detailaufnahmen von deinen Produkte oder ein Panoramafoto von dir oder deinem Geschäft.
Wenn du die Bilder regelmäßig wechselst, plane den Zeitaufwand für die Bildrecherche ein.
Ich kalkuliere bei Kundenaufträgen mit 15 Minuten für Recherche und Zuschneiden der Fotos.
Für wen eignet sich diese Idee?
Dieser Header wertet schlichte Logos auf, ohne dass du ein Grafikprogramm für die Gestaltung benötigst.
Das Bild sollte eher illustrierend sein, denn bei schmalen Bildschirmen wird es stark beschnitten.
Die Lösung ist besonders geeignet, wenn du ohne Grafikprogramm arbeiten möchtest.
Oder wenn du Abwechslung bei der Gestaltung willst, ohne viel Zeit zu investieren.
Auch, wenn du kein Logo hast, wirkt dein Newsletter mit diesem Header professionell. Platziere anstelle des Logos ein Textfeld mit deinem Namen oder einem Slogan.
Wähle einen E-Mail-Header, der dein Newsletter-Konzept unterstützt
Überlege dir zunächst, welche Inhalte du in deinen E-Mails teilen möchten.
Wähle danach eine Header-Idee aus, die dieses Konzept unterstützt.
- Deine E-Mails bestehen hauptsächlich aus Text und sollen wir ein persönlicher Brief wirken?
Hier eignet sich die Logo-Variante.
- Deine E-Mails enthalten grafische Elemente?
Hier bietet es sich an, in Canva eine passende Banner-Grafik zu gestalten.
- Du möchtest in deinen E-Mails mit (Produkt-)Bildern überzeugen?
Eine schlichte Variante mit Logo (und Navigation) sorgt dafür, dass die Fotos die gewünschte Aufmerksamkeit erhalten.
- Du verschickst viele E-Mails oder hast wechselnde Themen?
Ein Header mit Logo und Hintergrundbild bietet dir hier Flexibilität.
Newsletter schreiben dauert viel zu lange?
Du möchtest entspannt auf “Jetzt senden” klicken statt dich vor peinlichen Fehlern zu fürchten?
Verwende meine ausführliche Checkliste und teste deine E-Mails vor dem Versand.

Vorbereitungen für die Newsletter-Gestaltung
Unabhängig davon, für welche Header-Idee du dich entscheidest: Mit diesen Vorbereitungs-Tipps kannst du später im Newsletter-Programm zügig arbeiten.
Der Newsletter-Editor ersetzt ein Grafikprogramm
Für die Header-Ideen mit Logo oder mit Hintergrundbild kannst du alle Elemente im Newsletter-Editor zusammenfügen.
Anleitungen, um Bilder in einen Newsletter einzufügen, stellen die Anbieter zur Verfügung.
Nutze die Erklärvideos von Brevo, CleverReach, rapidmail und anderen Programmen oder die Hilfefunktion.
Um Bilder auf das richtige Format zu bringen, reicht die Zuschneiden-Funktion im Newsletter-Editor oder das Bildervorschau-Programm an deinem Computer aus.
Verwende deine Unternehmens-Farben und -Bilder
Stimme die Gestaltung des Headers optisch auf auf deine Website oder Onlineshop ab. Verwende die gleichen Farben, ähnliche Schriftarten und einen ähnlichen Stil bei den Abbildungen.
Benötigte Infos wie Farbangaben in Hexadezimal oder RGB findest du beispielsweise in den Einstellungen deiner Website, in WordPress unter Themes.
Gut erkennbares Logo auswählen
Suche eine geeignete Bilddatei deines Logos heraus.
Wenn das Bild einen transparenten Hintergrund hat, benötigst du das Dateiformat tiff. Ansonsten empfehle ich dir jpeg, weil die Dateigröße damit geringer ist.
Achte darauf, dass das Logo nicht zu kleinteilig ist. Es sollte auch erkennbar sein, wenn die E-Mail am Handy geöffnet wird.
Dateigrößen und Bildformate prüfen
Bilddateien sollten maximal 1 MB groß sein, um lange Ladezeiten beim Öffnen der E-Mail zu vermeiden. Für Logos sind auch 100 kB ausreichend.
Bei Banner-Grafiken wähle 600 Pixel als Bildbreite.
Nutze beim Gestalten zwischendurch die Vorschau-Funktion deines Newsletter-Programms und wechsele zwischen Desktop- und Smartphone-Ansicht.
- Ist dein Logo auf kleinen Bildschirmen gut erkennbar?
- Werden Banner oder Hintergrundbild beschnitten? Oder nehmen sie zu viel Höhe ein?
- Passt der Abstand zwischen den einzelnen Elementen?
Nimm dir die Zeit, zusätzlich eine Test-Mail zu versenden und ausführlich zu prüfen. Wenn du unsicher bist, worauf du achten musst, hole dir meine kostenlose Checkliste:
Nutzt du bereits einen E-Mail-Header für deinen Newsletter?
Falls ja, bist du Typ “nur Logo” oder Typ “Banner-Grafiken in Canva”?
Schreibe mir einen Kommentar und verlinke dort gerne auf deinen Newsletter.
So kannst du weitermachen
- Blogartikel: So erstellst du eine persönliche Anrede in deinem Newsletter
- Blogartikel: Diese Pflichtangaben gehören in den Footer (inklusive Tipps für Zusatzinfos)
- Blogartikel: Der neue Newsletter Editor von CleverReach – Überblick und mein erster Eindruck
- Endlich entspannt auf "Jetzt senden" klicken?
Hole dir meine Checkliste für den Newsletter-Versand - Newsletter schreiben lassen: Ich texte und gestalte deine Newsletter.
Ich bereite die E-Mail direkt in deinem Newsletter-Programm versandfertig vor.


Ich bräuchte auch ein Banner. So ein Erkennungsmerkmal kann durchaus von Nutzen sein. Das mit dem professionellen Eindruck der E-Mail stimmt auch.
Vielen Dank für diesen Beitrag zum Thema Marketing. Gut zu wissen, dass ein Banner, welcher direkt zu deiner Firma zugeordnet werden kann, die Kunden besser an deine Firma bindet. Ich denke, ich werde mir auch einen individuellen Banner drucken lassen.