“Muss ich eine neue Landingpage für meinen Newsletter erstellen, “ fragst du dich vermutlich.
“Ich habe das Formular doch auf meine Startseite stehen.”
Ich bin der Meinung, der Aufwand lohnt:
Eine Anmeldeseite macht es dir leichter, deinen Newsletter zu bewerben und deine E-Mail-Liste wachsen zu lassen.
Statt an vielen Stellen Formulare einzubauen, platzierst du Links zur Landingpage auf deiner Website.
Lässt du dich von diesem Artikel überzeugen, eine Anmeldeseite zu erstellen oder deine bisherige Landingpage zu optimieren?
Übersicht
Warum brauchst du eine Anmeldeseite für deinen Newsletter?
Deine Anmeldeseite ist eine Landingpage, die du auf das Ziel optimierst, dass ein Interessent deinen Newsletter abonniert:
- Die Websitebesucher werden nicht abgelenkt. Sie erkennen sofort, dass sie sich hier über deinen Newsletter informieren und ihre Anmeldedaten eingeben können.
- Auf einer Anmeldeseite kannst du deinen Newsletter ausführlich vorstellen. Du hast Platz, um Argumente anzubringen und dich vorzustellen. Erkläre, welche Inhalte du verschickst und wie oft du schreibst. Zeige den Interessenten, weshalb es sich lohnt, deine E-Mails zu lesen.
- Du erhältst eine eindeutige URL wie website.de/newsletter, die du für dein Marketing nutzen kannst. So kannst du bequem auf deinen Newsletter verlinken (auf der Website, in den sozialen Netzwerken, in deiner E-Mail-Signatur). Drucke den Link auch auf Visitenkarten, Flyern und anderem Werbematerial abdrucken.
Positiver Nebeneffekt, wenn du mit Google Analytics oder einem anderen Auswertungs-Programm arbeitest:
Du kannst Kennzahlen wie Aufrufe und Absprungrate ermitteln und das Verhalten der Besucher nachvollziehen.
Nach einem halben Jahr solltest du die Seite inhaltlich überprüfen:
- Haben sich die Themen deines Newsletters geändert?
- Kennst du die Herausforderungen deiner Zielgruppe besser und kannst deine Marketingtexte anpassen?
- Wo kannst du den Aufbau der Seite optimieren?
- Welche nicht genutzten Formularfelder kannst du entfernen?
Wie eine Überarbeitung der Anmeldeseite aussehen kann, stelle ich dir unten vor.
Die wichtigsten Elemente für deine Anmeldeseite
Auch wenn die leere Seite dazu verführt, lange Texte zu schreiben und viele Bilder einzubauen: Konzentriere dich auf die wichtigsten Elemente.
Auf der Anmeldeseite sollte wenig Text stehen, damit Interessenten dort nicht unnötig viel Zeit verbringen und abspringen.
Neben deinem Marketingtext ist besonders die Gestaltung above the fold entscheidend. Das ist der Bereich, der sichtbar ist, ohne dass der Besucher auf der Seite scrollt.
Überschrift und Handlungsaufforderung
Worum geht es auf dieser Seite?
In den ersten Sekunden erfasst ein Besucher deiner Landingpage deine Überschrift und grafische Elemente wie Bilder, Buttons und das Formular.
Deine Überschrift muss deswegen nicht kreativ sein, sondern prägnant und eindeutig. Ich verwende gerne eine Kombination aus erklärender Beschreibung und Vorteil.
- Namen des Newsletters, “zum Newsletter anmelden” oder “Hole dir meine Tipps ins Postfach”
- Hinweis, für wen dieses Angebot relevant ist oder welchen Bonus es gibt.
Wenn du einen Rabattcode oder ein anderes Willkommens-Geschenk bietest, kannst du alternativ ein grafisch hervorgehobenes Element verwenden.
Formularfeld oben platzieren und 2 Alternativen dazu
Auf vielen Landingpages steht das Anmeldeformular direkt neben der Überschrift oder darunter.
Die Websitebesucher können sich so sofort anmelden, ohne zum Ende der Seite zu scrollen.
Als technisch einfache und platzsparende Alternative nutze stattdessen einen auffälligen Button.
- Richte einen Pop-up-Button ein, bei dem sich nach Klick das Anmeldeformular öffnet.
Beispiel: Beim Newsletter-Programm rapidmail kannst du ein Pop-Up-Formular erstellen und als Anzeigebedingung “Bei Klick auf Button” festlegen.
oder
- Baue dein Anmeldeformular weiter unten auf der Seite ein und setze eine Sprungmarke / einen Anker.
Platziere oben auf der Seite einen Button und verlinke mit dem Anker-Namen (statt einer URL).
Wie du eine Sprungmarke erstellst, erfährst du in dieser Anleitung von Anita Leverenz.
Welche rechtlichen Vorgaben du bei deinem Newsletter-Formular beachten musst, erfährst du in diesem Artikel.
Erstelle dein 1. Formular ohne Recherche-Frust
Mein Fahrplan In 9 Schritten zum Anmeldeformular verschafft dir einen Aufgaben-Überblick.
Orientiere dich an meinen Anleitungen, Praxistipps und Checklisten und erhalte die Informationen, die du für den Start tatsächlich benötigst.
Eindeutige Handlungsaufforderung – Was sollen Website-Besucher jetzt tun?
Motiviere die Interessenten mit einer eindeutigen Aufforderung, jetzt eine Aktion durchzuführen.
Der sogenannte Call to Action kann entweder auf dem Button stehen oder Teil der Überschrift sein.
Typische Formulierungen für Handlungsaufforderungen
Ein Button hat den Vorteil, dass er sich automatisch optisch von der Seite abhebt. Aber auch eine Überschrift kannst du auffällig gestalten.
Stelle deinen Newsletter vor – Platz für deine Argumente
Fasse dich kurz. Die Website-Besucher sollen deine Argumente schnell überfliegen und den Formularbereich stets im Blick haben.
Ich verwende deswegen gerne Aufzählungszeichen oder Icons.
Zeige, dass du mit den Daten sorgfältig umgehst und deine Leser nicht mit zu viel Werbung nervst.
Du benötigst einem kurzen Abschnitt zum Datenschutz und einen Hinweis, dass Leser sich jederzeit abmelden können.
Erwähne zusätzlich, wer die Inhalte verschickt und dass Angebote beworben werden.
Vorlage für deinen Marketingtext
Für Produkt-Newsletter, die mit Rabatten werben
Der Newsletter von [dein Unternehmen]
Jeden Monat Angebote und Tipps rund um [dein Thema / deine Branche].
Wir informieren Sie per E-Mail über
- Produktvorstellungen für [deine Produkte]
- Empfehlungen und Tipps für [dein Thema / deine Branche]
- exklusive Angebote und Rabattcodes
Für Newsletter, die Tipps geben und Blogartikel vorstellen
Hole dir meine [dein Thema]-Tipps direkt ins Postfach
Das erwartet dich in meinem Newsletter
- Einfach umsetzbare Tipps und Anleitungen rund um [dein Thema].
- Ich schreibe dir zweimal im Monat [deine Versandfrequenz].
- Ich informiere dich als Erstes über [besondere Angebote / aktuellen Themen]
- Du erfährst von [dein kostenloses Angebot] und meinen Angeboten.
3 optionale Elemente, um deinen Newsletter zu bewerben
Beispiel-Newsletter verlinken oder Screenshot von Newsletter zeigen
Statt deine Newsletter nur zu beschreiben, kannst du sie auch zeigen.
Wenn du gestaltete E-Mails verschickst, eignet sich hierfür ein Screenshot.
Auch wenn der Text nicht lesbar ist, verstehen die Interessenten den Aufbau deiner Newsletter auf einen Blick.
Um den Screenshot als Bildmaterial für deine Landingpage zu nutzen, baue ihn in ein Mock up ein. Das ist ein Stockfoto eines Laptops oder Smartphones, das auf dem Bildschirm deinen Inhalt zeigt.
Du möchtest eine Leseprobe anbieten?
Kopiere den “Im Browser ansehen”-Link eines alten Newsletters und verlinke ihn als Beispiel auf deiner Anmeldeseite.
Testimonials, die über deinen Newsletter sprechen
Unter dem Formular Testimonials einzubauen, ist auf Anmeldeseiten bislang eher ungewöhnlich. Dabei sind sie eine wertvolle Unterstützung, um Interessenten zu überzeugen.
Wenn du in deinem Newsletter Persönliches teilst oder hilfreiche Tipps gibst, werden dir Leser darauf antworten. Bitte sie darum, eine positive Rückmeldung als Testimonial oder kurzen Kommentar auf deiner Landingpage verwenden zu dürfen.
Besonders aussagekräftig ist eine Leserstimme, wenn Interessenten mehr über den Nutzen deines Newsletters erfahren.
Warum werden deine E-Mails gerne gelesen? Welches Ziel haben deine Leser dadurch erreicht?
Über-mich-Bereich erklärt, warum du schreibst und für wen
Du teilst in deinem Newsletter persönliche Inhalte oder bietest Beratung oder Dienstleistungen an?
Dann stelle dich am Ende deiner Anmeldeseite kurz vor und ergänze ein Foto von dir.
Beschreibe in zwei bis drei Sätzen:
Wer bist du? Wen möchtest du mit deinen E-Mails erreichen? Was ist deine Motivation zu schreiben?
Falls noch nicht weiter oben erwähnt, gehe hier darauf ein, wie oft du Newsletter verschickst.
So räumst du Bedenken aus, dass du deine Leser mit zu vielen E-Mails überforderst.
Zum Schluss: Optimiere die Gestaltung der Seite
Die Besucher der Anmeldeseite sollen sich jetzt dazu entscheiden, sich für deinen Newsletter einzutragen.
Entferne daher alle Störfaktoren, die sie von diesem Schritt abhalten.
- Teste den Bereich above the fold.
Versteht eine fremde Person innerhalb von Sekunden, worum es auf der Seite geht? - Überprüfe, ob die Seite auch auf dem Smartphone gut lesbar ist.
Ist das Anmeldeformular verkleinert oder abgeschnitten? Oder sind die Formularfelder groß genug und lassen sich bequem ausfüllen? - Sorge dafür, dass die Seite eine gute Ladegeschwindigkeit hat.
Verzichte daher auf große Bilder und Animationen. - Falls du Pop-ups nutzt, deaktiviere sie für diese Seite.
- Blende den Header und Footer aus, wenn sie auffällig gestaltet sind oder viel Raum einnehmen.
(Ich verzichte bewusst darauf. Meine Zielgruppe schaut sich meine Landingpage an, um sich inspirieren zu lassen. Ich möchte es nicht unnötig unbequem ist, die Seite zu verlassen.)
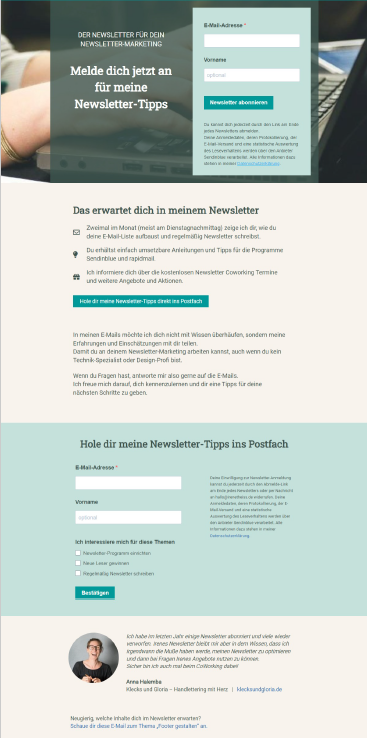
vorher – nachher: So habe ich meine Newsletter-Anmeldeseite optimiert
Du hast eine Anmeldeseite und möchtest sie jetzt überarbeiten? Wie du dabei vorgehen kannst, zeige ich dir in diesem vorher-nachher-Vergleich.
Meine neue Landingpage hat sich optisch deutlich verändert, dabei habe ich nur Kleinigkeiten angepasst. Auch du musst nicht von vorne beginnen, sondern kannst dich auf einzelne Elemente konzentrieren.
vorher
(Klicke auf das Bild, um es im Großformat anzusehen oder besuche die Landingpage)
Die wichtigste Verbesserung war, above the fold ein Anmeldeformular zu platzieren.
Dafür habe ich das bisherige Formular in meinem Newsletter-Programm dupliziert und den Anmeldeprozess vereinfacht.
Ich frage nur E-Mail-Adresse und Vorname ab und habe die Themenauswahl entfernt.
Dazu habe ich den Button-Text geändert in “Newsletter abonnieren”.
Ohne den übrigen Text zu lesen, erkennt der Besucher sofort: hier kann ich mich für den Newsletter anmelden.
Bei meinem Marketingtext habe ich drei Abschnitte gestrichen. Wenig Text wird eher gelesen und die verbleibenden Argumente haben eine höhere Chance zu überzeugen.
Ich nutze weiterhin Aufzählungspunkte mit Icons.
Inhaltlich geändert habe ich dabei einen Punkt: Ich formuliere deutlicher, dass ich Tipps für Brevo und rapidmail teile.
Das zweite Anmeldeformular, das Testimonial meiner Leserin Anna und der verlinkte Beispiel-Newsletter sind unverändert.
Mein Beispiel soll dir Mut machen:
Erkläre möglichst konkret, für wen dein Newsletter relevant sind.
Vielleicht werden einzelne Interessenten abgeschreckt. Aber du überzeugst deine Wunsch-Zielgruppe, dass du die passenden Inhalte bietest.
Welche Elemente nutzt du auf deiner Newsletter-Anmeldeseite?
Hast du Tipps aus diesem Artikel umgesetzt und deine Seite überarbeitet?
Schreibe einen Kommentar und verlinke dort deine Landingpage.
So kannst du weitermachen
- So erstellst du das Anmeldeformular für Newsletter oder Freebie
- 10 Datenschutz-Fehler, die du beim Newsletter-Marketing vermeiden solltest
- 5 Gründe, warum sich niemand für deinen Newsletter anmeldet
- Bereit mit deinem Newsletter zu starten?
Hole dir den Fahrplan "In 12 Schritten zum Anmeldeformular" - Newsletter Starterpaket für Brevo: Du erhältst ein Anmeldeformular mit Double OptIn und Willkommensmail und eine Newsletter-Vorlage in deinem Design.